
目录
你已经建立了一个很酷的镜像,你应该分享它。在接下来的部分,你会做到这一点。你需要一个Docker Hub帐户。然后,你要会把你的镜像推送到Docker Hub, 这样其他人就可以通过Docker Engine运行它了
第一步: 注册账号
-
用浏览器访问Docker Hub的
浏览器会显示下面的页面.

-
填写注册页面
Docker Hub是免费的, Docker需要填写用户名, 密码和电子邮件地址。
-
点击Signup
浏览器会显示Docker Hub的欢迎页.
第二步: 验证邮箱并添加一个库
在Docker Hub分享任何东西之前, 你需要先验证你的邮箱.
-
打开邮箱的收件箱
-
找到邮件标题为
Please confirm email for your Docker Hub account.如果你没有在邮箱中看到, 检查一下垃圾箱或者等待一会至邮件到达
-
打开邮件并点击
Confirm Your Email.浏览器打开你的Docker Hub的设置页面.
-
选择
Create Repository.浏览器打开Create Repository页面.
-
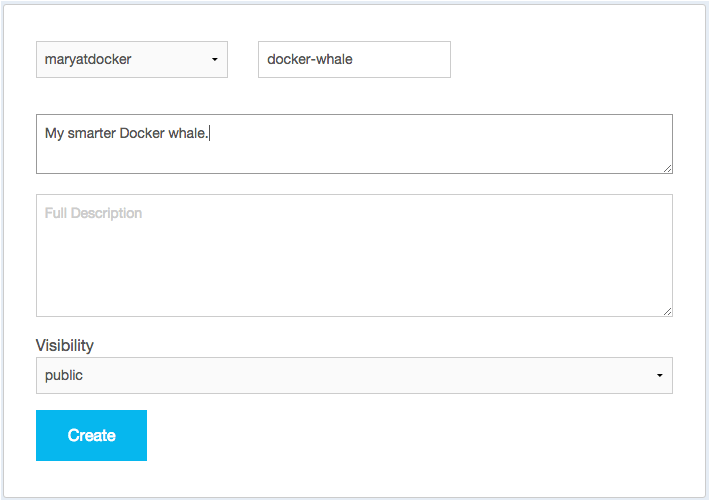
输入Hub库的名称和一个简单的描述
-
设置为
Public来确认可以被其他人访问.当你做到这里的时候, 你页面上的表单看起来应该是这个样子的:

-
点击
CreateDocker Hub为你创建了一个新的Hub库.
下一步去哪里
在这一章节, 你在Docker Hub注册了账号并创建了一个新的Hub库, 在接下来的部分, 你会标记并推送早前创建的镜像到这个Hub库中.